I’m passionate about creating experiences and products that are equitable and accessible for all–regardless of race, gender, disability. Great usability includes great accessibility.
During my time at Amazon, I contributed to the “Born Accessible” program, which mandates that all designs and experiences be fully accessible from the outset, in alignment with Web Content Accessibility Guidelines (WCAG 2.0).
As part of this process, Amazon designers are required to thoroughly annotate their designs before collaborating with in-house accessibility experts. These experts validate the annotations to ensure they meet accessibility standards.
Once validated, designers work closely with developers to review the accessibility specifications, ensuring the intended accessible design interactions are faithfully implemented during development.
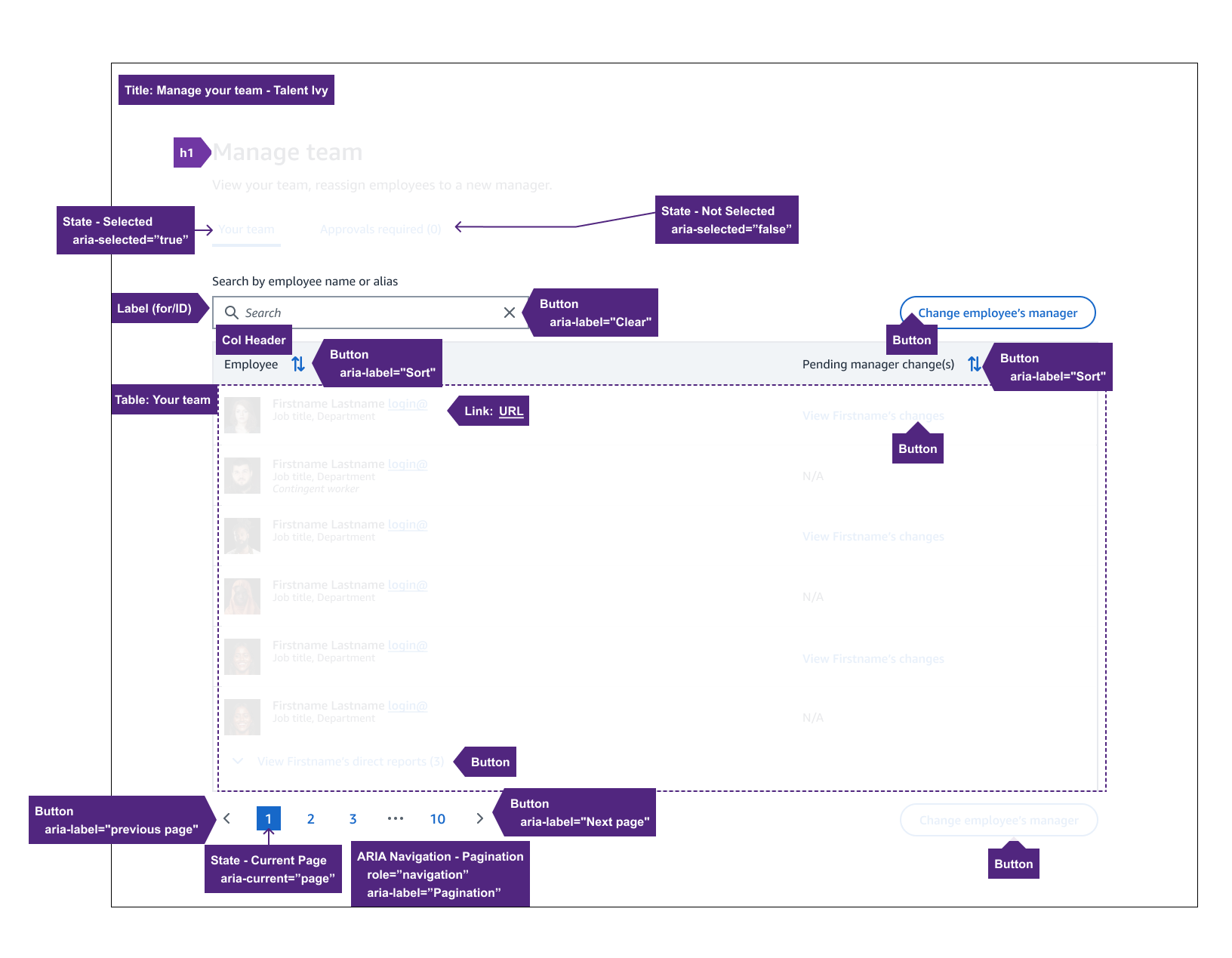
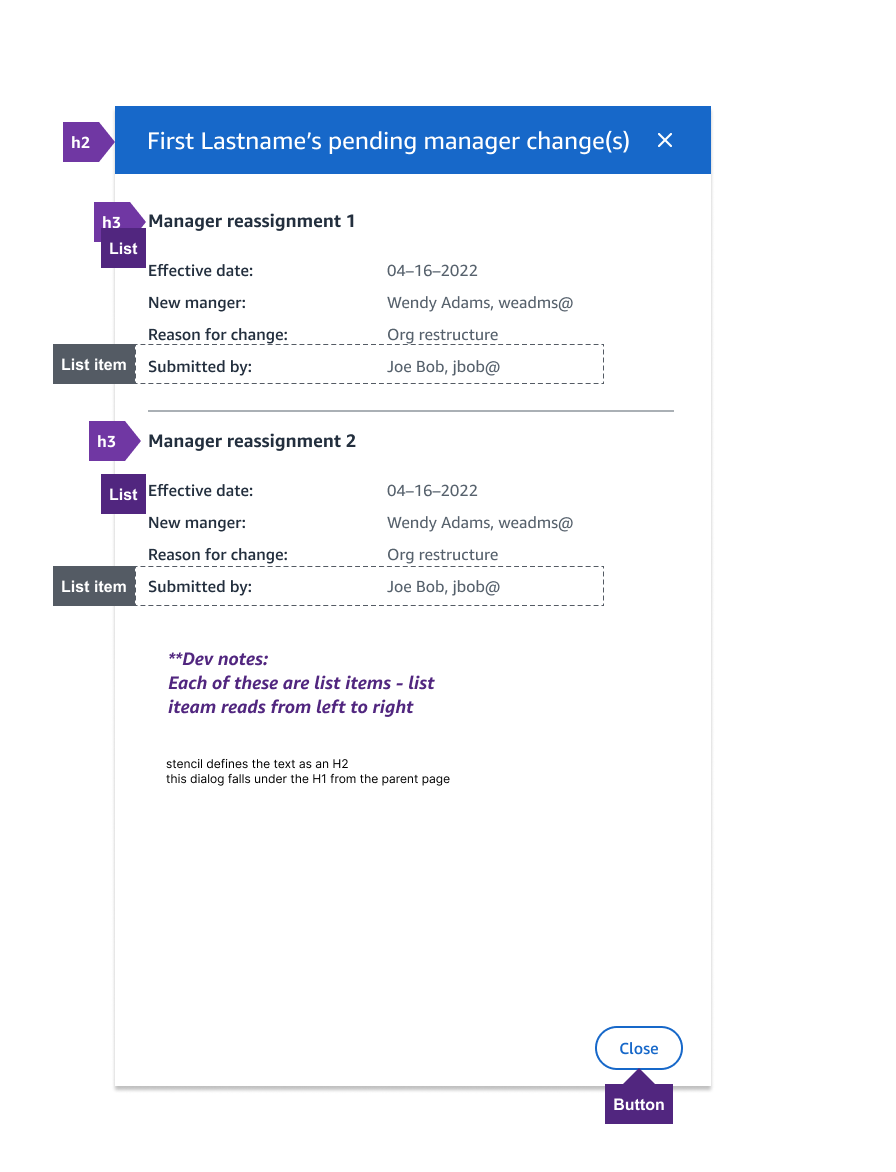
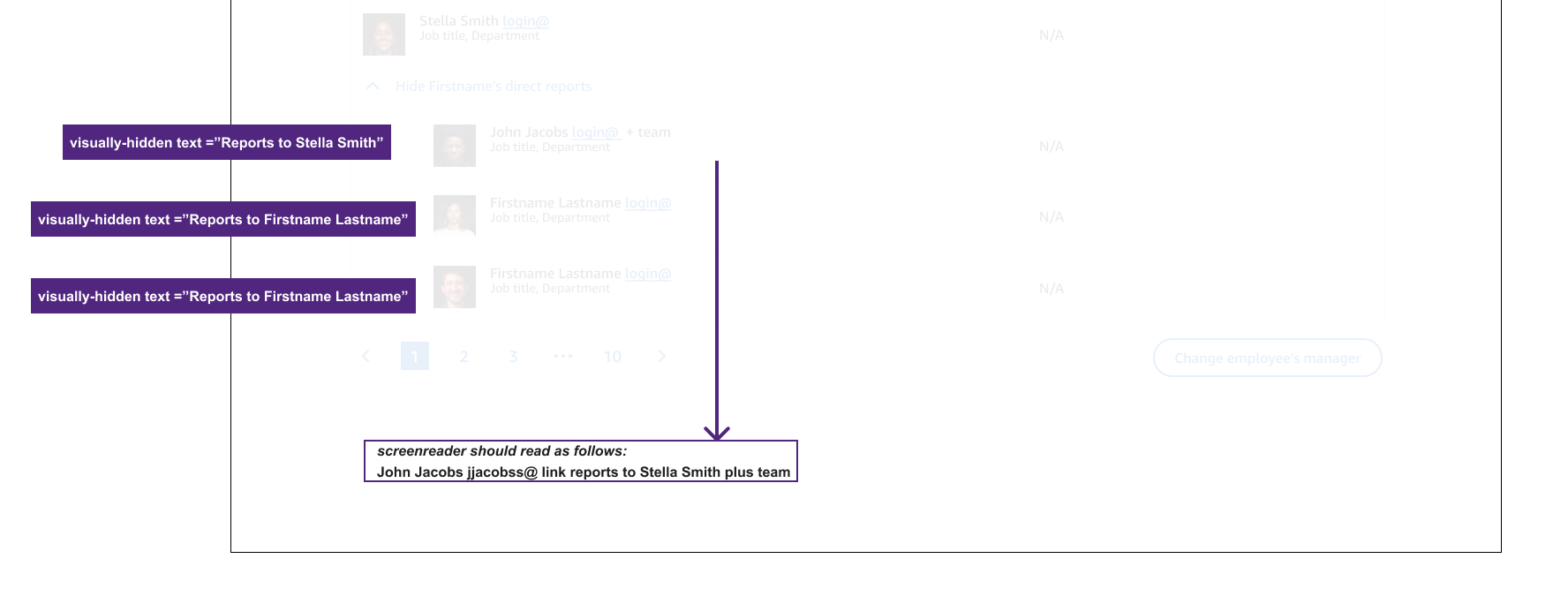
The accessibility markup I provided was highly detailed, encompassing everything from heading hierarchies and ARIA labels to semantic markup for lists. My thorough approach to accessibility annotations was recognized and incorporated into a new training program for UX designers at Amazon, further promoting best practices across the organization.